- Про методику тестування і конкурсантів
- Тестова машина
- конкурсанти
- Acid3
- HTML5
- продуктивність графіки
- Безпека
- Підсумки і висновки
 Ваш улюблений браузер звичний і комфортний. Але так чи він швидкий і безпечний в порівнянні з конкурентами? А як у нього з підтримкою веб-стандартів? На ці питання дає відповідь сьогоднішнє порівняльне тестування стабільних версій популярних браузерів.
Ваш улюблений браузер звичний і комфортний. Але так чи він швидкий і безпечний в порівнянні з конкурентами? А як у нього з підтримкою веб-стандартів? На ці питання дає відповідь сьогоднішнє порівняльне тестування стабільних версій популярних браузерів.
Уявляю порівняння браузерів очима мого колеги MVP, лідера форуму Windows 7, де він відомий як Morpheus . В його публікаціях на OSZone безліч людей знаходить відповіді на свої питання.
За час, що минув з лютневого тестування , Три з чотирьох браузерів (Internet Explorer, Firefox і Chrome) досягли фінальних версій, тому буде цікаво їх порівняти. Оскільки IE рідко оновлюється (два роки пройшло з випуску IE8), цікаво протестувати, наскільки браузер виріс з минулої версії. Тому в тести включений IE8, а також на прохання із залу в тесті братиме участь новачок - Safari від Apple.
Про методику тестування і конкурсантів
Методика досить проста: з офіційних сайтів викачуються і встановлюються фінальні версії браузерів, встановлюються останні версії Java і Flash, в мережі вибираються тести, тестуємо. Критерії добору випробувань такі:
- незалежність від швидкості Інтернет-з'єднання
- рекомендації авторитетних джерел
- відсутність "алергії" на них в співтоваристві (деякі тести з випробувального циклу виключені, тому що була знайдена інформація про їх "заточеного" під певний браузер)
Всі браузери тестуються що називається "з коробки", тобто вони не настроюються і не надбудовуються.
Може бути, така методика і не виявить переможців з 100% точністю, але лідерів виразно покаже. Якщо ви знаєте інші заслуговують на довіру тести, обов'язково згадайте про них в коментарях, я постараюся використовувати і їх.
У всіх тестах, чим більше значення - тим краще результат.
Тестова машина
Тестування проводилося на комп'ютері з платформою Intel модельного ряду 2011 року. Більш докладно описувати сенсу немає, тому що для всіх браузерів вона однакова.
Кілька основних тестів залежать від відеокарти проведені як на вбудованій графіці в ЦП, так і на зовнішньому ATI Radeon HD 4550 (обидві з підтримкою Microsoft DirectX® 10.1). Оскільки не виявилося ніяких відмінностей, які заслуговують на згадки окремим рядком, все тестування проведено на вбудованої Intel® HD Graphics.
На комп'ютері встановлено:
- Windows 7 x64 з SP1
- Java SE Runtime Environment (JRE) 6 Update 24
- Adobe Flash Player 10.2.153.1
конкурсанти
- Google Chrome 10.0.648.204
- Opera 11.01 збірка 1190
- Safari 5.0.4 (7533.20.27)
- Firefox 4.0 (далі FF)
- Internet Explorer 9.0 32-розрядної версії (далі IE9)
- Internet Explorer 8.0 32-розрядної версії (далі IE8)
тестування
JavaScript
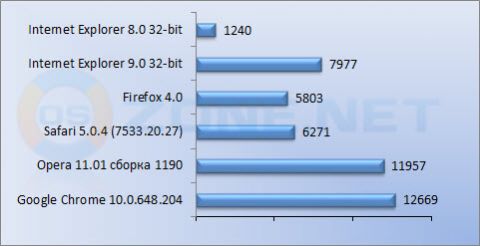
Перший комплексний тест - Peacekeeper , Він побудований на перевірці продуктивності JavaScript (JS). Мова JS зараз використовується повсюдно (меню навігації, анімація, форми і т.д. і т.п.), рідкісний сайт обходиться без нього. Чим швидше буде опрацьовано код JS, тим швидше з'явиться сайт. Більш докладно про тести Peacekeeper, ви можете дізнатися з FAQ .

Як бачимо, перше місце займає Chrome, слідом іде Opera, IE9 відстає досить істотно, а FF і Safari повільніше більш ніж в 2 рази. IE8 повільніше Хрому в 10 разів, а свого побратима IE9 - майже в 6,5.
Acid3
Другий тест - Acid3 , Він перевіряє браузери на підтримку веб-стандартів.

Тут три переможця - Chrome, Opera і новачок випробувань Safari. Творцям IE9 і FF ще є над чим попрацювати. IE8 в даному тесті має тільки 20 балів з 100.
HTML5
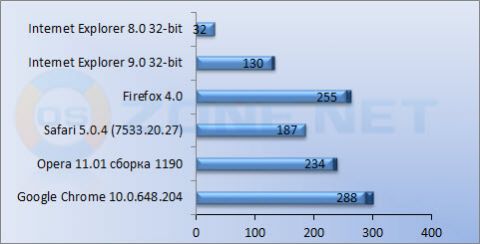
THE HTML5 TEST - як випливає з назви, це тест на відповідність стандарту HTML5. Максимально браузери можуть заробити 400 балів.

З підтримкою нового (що знаходиться до цих пір в стадії розробки) стандарту все дещо складніше. Жоден з браузерів не набирає 400 балів, у Chrome - 288 + 13 бонусних, у FF - 255 + 9, у Опери - 234 + 7, у Safari - 187 + 0, у IE9 - 130 + 5, а IE8 замикає список з 32 балами.
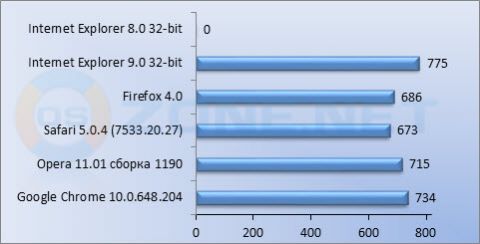
Другий тест на відповідність HTML5 розміщений на сайті Консорціуму World Wide Web (W3C) , В ньому здійснюється перевірка по 820 параметрам.

З 820 очок у IE - 775, Chrome набирає 734 бали, Opera - 715, в кінці очкового списку знаходяться FF і Safari. IE8 не підтримує HTML5, у нього 0.
Очевидно, що методики та набори тестів різні, так що в підсумковий залік увійдуть результати обох тестів HTML5.
продуктивність графіки
наступні 4 тесту - це тести продуктивності графіки в різних технологіях:
Кожен з них я буду запускати з параметром, який задає 5000 кульок, а оцінювати по FPS (кількість кадрів в секунду).
Flash:

HTML:

Canvas:

SVG:

Оскільки тестів вже рік, а стандарт продовжує розроблятися, в тест HTML внесені невеликі зміни для отримання кіл з тінями (замість квадратів без тіней) у всіх актуальних версіях браузерів. У IE8 так і залишилися квадрати через відсутність підтримки елементів CSS3. У тесті Canvas у FF нуль, тому що браузер просто завис, і повторний запуск привів до такого ж результату. Здивували результати IE8 в тесті Flash - він виявився зовсім не гірше конкурентів і Safari в HTML - чиста перемога. Решта видно з графіків і коментарів не потребує.
Безпека
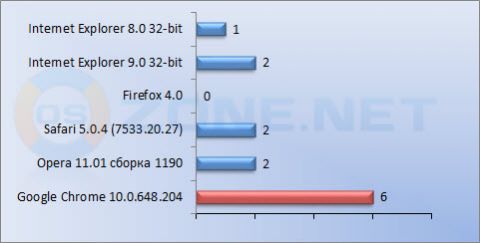
І останній на сьогодні тест - тест безпеки Browserscope , В ньому браузери перевіряються по 17 параметрам.

Так, 17 - це дуже мало, але краще нічого не знайшлося. Знаєте - пишіть. Поки залишається сподіватися, що інші параметри безпеки набагато краще :)
Підсумки і висновки
Кількість перемог:

C переможцем все гранично ясно, Chrome показав себе дуже добре практично у всіх випробуваннях, трохи поступившись конкурентам в трьох тестах з дев'яти.
З другим місцем складніше і однозначно віддати його IE9 або Opera неможливо. Підтримка нових стандартів (HTML5, Canvas - частина HTML5) або старого і досить рідко використовуваного SVG - це звичайно добре. Але зараз більше використовується JS і Flash (саме тому Safari не може претендувати на друге місце), безпеку також дуже важлива. Opera швидше в тесті загальної продуктивності на основі JS, під Flash - IE9 і Opera на одному рівні, а в тесті безпеки IE9 значно кращий за свого конкурента. Що важливіше, продуктивність або безпека, вирішувати вам.
IE9 значно покращився у порівнянні з IE8 практично в усьому, 9 з 10 тестів служать тому підтвердженням. В цілому у Microsoft вийшов дуже гідний браузер.
Новачок тестів Safari показав себе нормальним середнячком. З підтримкою HTML5 у нього не все гаразд, графіку малює досить добре, з безпекою теж нормально, а ось відставання в тесті JS створює не дуже хороший враження. За суб'єктивними відчуттями він досить важкий.
Firefox. Як не прикро це прозвучить для величезної армії шанувальників браузера, картина досить сумна. Навіть допотопний IE8 зміг опинитися на рівних в тесті Flash і тим самим вирвав одну перемогу. Чому ж свіжа версія FF не змогла навіть цього?
Обговорення завершено.
Але так чи він швидкий і безпечний в порівнянні з конкурентами?А як у нього з підтримкою веб-стандартів?
Чому ж свіжа версія FF не змогла навіть цього?